How to create Read More.. on Blogspot
Kode HTML untuk membuat sistem read More pada Blogspot ini aku dapatkan dari Refleksi dan Blog Tutorial. Dengan menggunakan sistem Read More.. maka posting pada halaman depan tidak akan ditampilkan seluruhnya, tetapi hanya sebagian saja.
Caranya adalah sebagai berikut:
1. Login ke Blogspot --> Tata Letak --> Edit HTML 
2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal untuk back up, sehingga bila ada kesalahan kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya.
3. Kasih tanda checklist pada menu "Expand Widget Template" 
4. Cari kode dan letakan kode dibawah ini di atasnya:

5. Lalu cari kode berikut
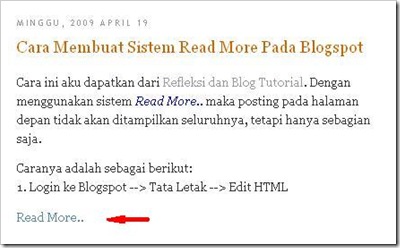
Read More..

6. Simpan template.
Catatan:
* Baris kode yang berwarna hijau adalah baris kode yang bisa dirubah kalimatnya, misalnya kata Read more... dirubah menjadi kata baca lebih lanjut...
* Bila ada error, edit tidak bisa disimpan, hapus dan tulis ulang semua tanda petik (') dan tanda kutip (") yang terdapat pada kode agar kode dapat berjalan, lalu klik tombol simpan template.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.
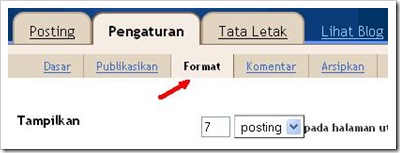
7. Langkah selanjutnya adalah masuk ke Pengaturan--> Format
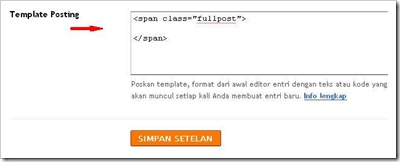
8. Di paling bawah ada kotak kosong di samping menu Template Posting. Isi kotak kosong tersebut dengan kode berikut:

9. Simpan setting.
*****
Cara memposting (How to post)
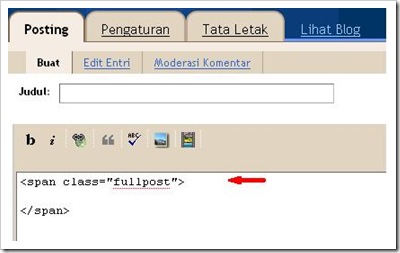
Ketika membuat posting, klik Edit HTML maka akan terlihat baris kode:
Letakan bagian posting yang ingin ditampilkan dihalaman depan (home) diatas baris kode:
dengan sisa postingnya diletakan dibawahnya.
Diakhir postingan letakan baris kode
Selamat mencoba.
















0 komentar:
Posting Komentar